
Use Sass Lint with Atom. Linting is a great way to make sure… | by Adam Marsden | Development, Design & Growth

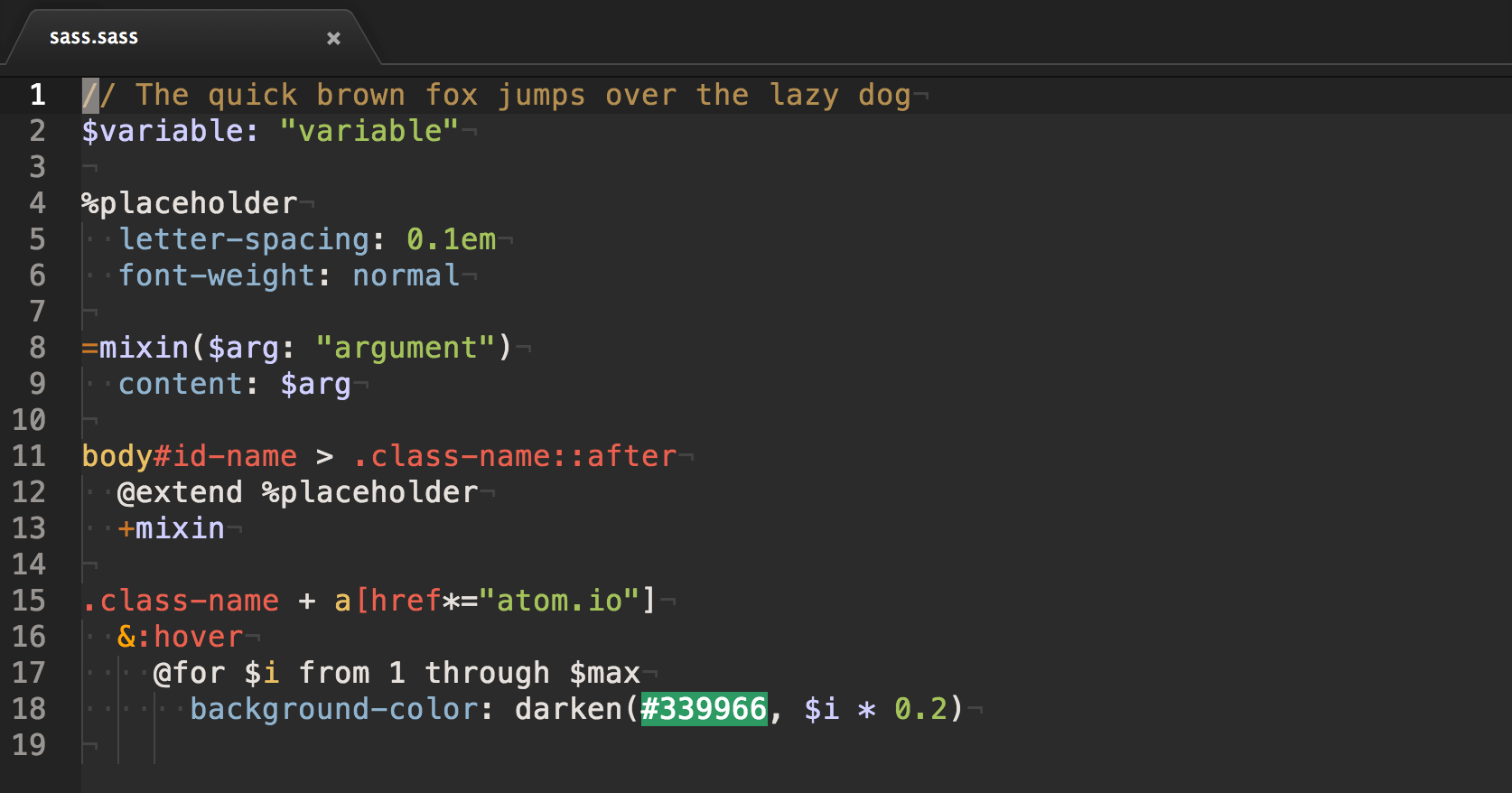
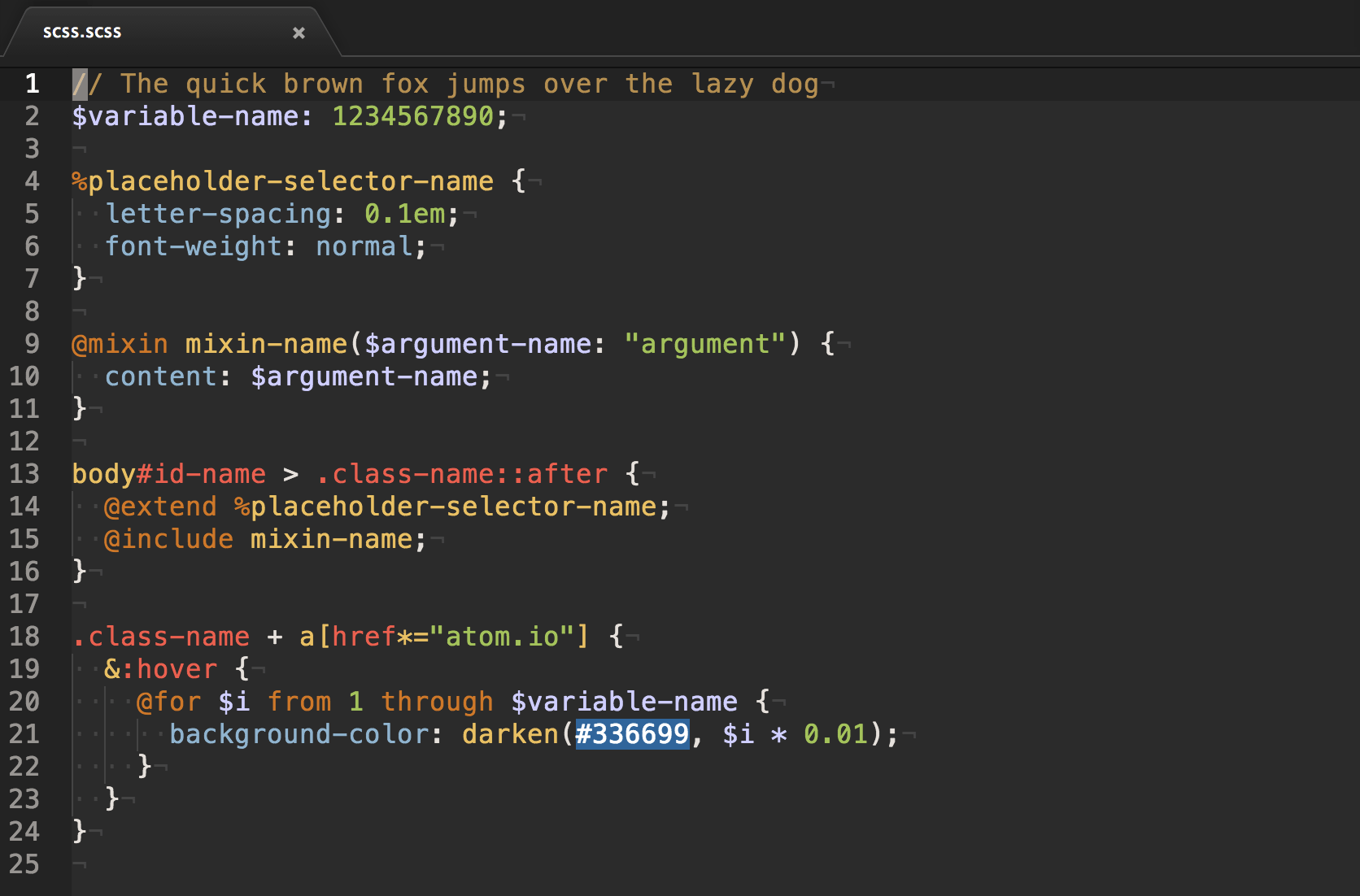
525775 6000x4000 computer, screen, Free pictures, css, black, sass, closeup, design, webdesign, webdev, programming, code, webdevelopment, monitor, web, scss, text, atom, styling, website, macro | Mocah HD Wallpapers

Atom UI Kit - Multi-purpose Starter Ionic 5 App Template - Angular 10, Sass, Firebase - Ionic Market